Дельсаль Филипп
30.04.2024

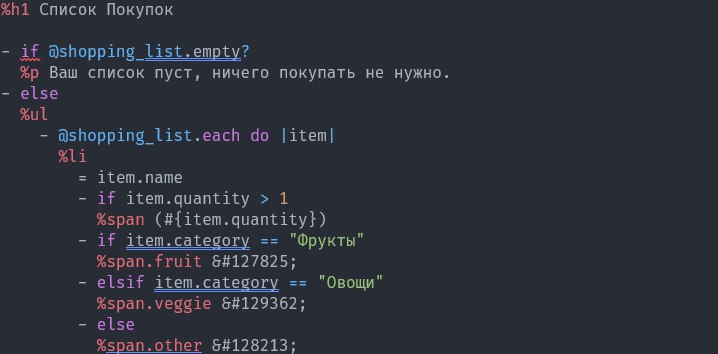
В этом примере:
1. Сначала мы выводим заголовок %h1 Список Покупок.
2. Затем мы проверяем, пуст ли список покупок (@shopping_list.empty?). Если список пуст, выводится сообщение %p Ваш список пуст, ничего покупать не нужно..
3. Если список не пуст, мы создаем неупорядоченный список %ul, в котором перебираем каждый элемент (@shopping_list.each do |item|).
4. Для каждого элемента мы создаем элемент списка %li и выводим его название = item.name.
5. Если количество элемента больше 1 (item.quantity > 1), мы выводим это количество в скобках %span (#{item.quantity}).
6. Далее мы проверяем категорию элемента (item.category). Если категория "Фрукты", мы добавляем специальный эмодзи фрукта %span.fruit 🍑. Если категория "Овощи", добавляем эмодзи овоща %span.veggie 🥒. Для всех остальных категорий добавляем другой эмодзи %span.other 📕.
Результирующий HTML может выглядеть так:

Этот пример демонстрирует использование условной логики (if/else) и циклов (each) в HAML для создания динамического контента на основе данных в Ruby. Также показано, как можно добавлять специальные элементы (эмодзи) в зависимости от значений данных.
Понравился материал?
27 августа
0
Многие предприниматели начинают свой путь с ведения учета в Excel, привлеченные его простотой и доступностью. Но по мере роста бизнеса становятся очевидны ограничения этого инструмента.
23 августа
0
В мире информационных систем часто возникает заблуждение, что достаточно создать красивый интерфейс, и пользователи будут довольны. Однако опыт показывает, что это далеко не так.

15 августа
0
В условиях меняющегося IT-ландшафта выбор надежной ERP-системы становится ключевым для российского бизнеса. Почему же отечественные решения, в частности 1С, выходят на первый план? Какие преимущества они предлагают по сравнению с зарубежными аналогами вроде SAP?
