Дельсаль Филипп
26.05.2024
В электронной коммерции ключевым фактором успеха является предоставление клиентам удобной и плавной возможности совершения покупок. Одной из распространенных проблем является медленная загрузка страницы заказа при внесении изменений в корзину или при переходе на следующий шаг оформления заказа. Это может привести к раздражению и потере клиентов. Решением этой проблемы является использование технологии AJAX (Asynchronous JavaScript and XML) для обновления содержимого страницы без необходимости ее полной перезагрузки.
Преимущества AJAX-обновления страницы заказа:
1. Приятный пользовательский опыт.
Клиент не видит мигания или перезагрузки страницы, что создает впечатление быстрого и отзывчивого интерфейса.
2. Повышение конверсии.
Отсутствие задержек и перезагрузок снижает вероятность того, что клиент потеряет терпение и покинет процесс оформления заказа.
3. Экономия трафика.
При AJAX-обновлении передается только необходимая информация, а не весь HTML-код страницы, что снижает нагрузку на сервер и экономит трафик.
Реализация AJAX-обновления страницы заказа обычно включает следующие шаги:
1. Подготовка серверной части. На сервере должны быть подготовлены специальные скрипты или API-методы, которые будут возвращать только необходимые данные для обновления (например, содержимое корзины или итоговую стоимость заказа).
Приведу пример специального скрипта на сервере для AJAX-обновления страницы заказа. Для простоты я использую PHP, но подобные скрипты можно реализовать и на других языках программирования, таких как Python, Node.js, Ruby и т.д.
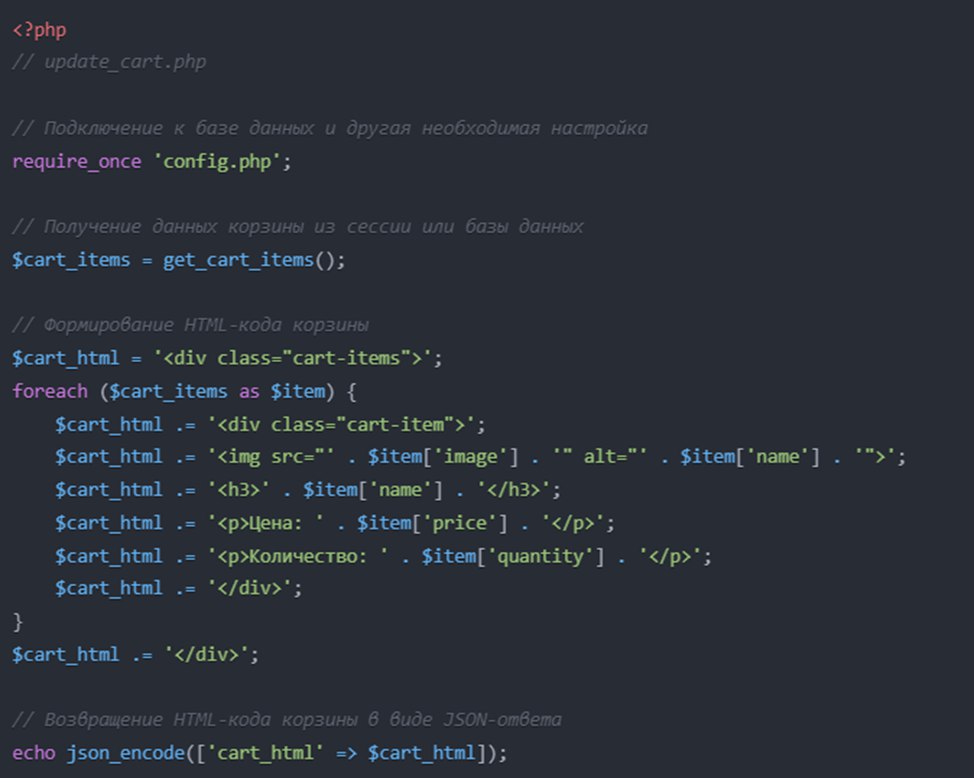
Допустим, у нас есть страница cart.php, которая отображает содержимое корзины покупателя. Для AJAX-обновления содержимого корзины мы создадим отдельный скрипт update_cart.php, который будет возвращать только HTML-код корзины.

В этом примере скрипт update_cart.php получает данные о содержимом корзины из базы данных или сессии, формирует HTML-код для отображения корзины и возвращает его в виде JSON-ответа.
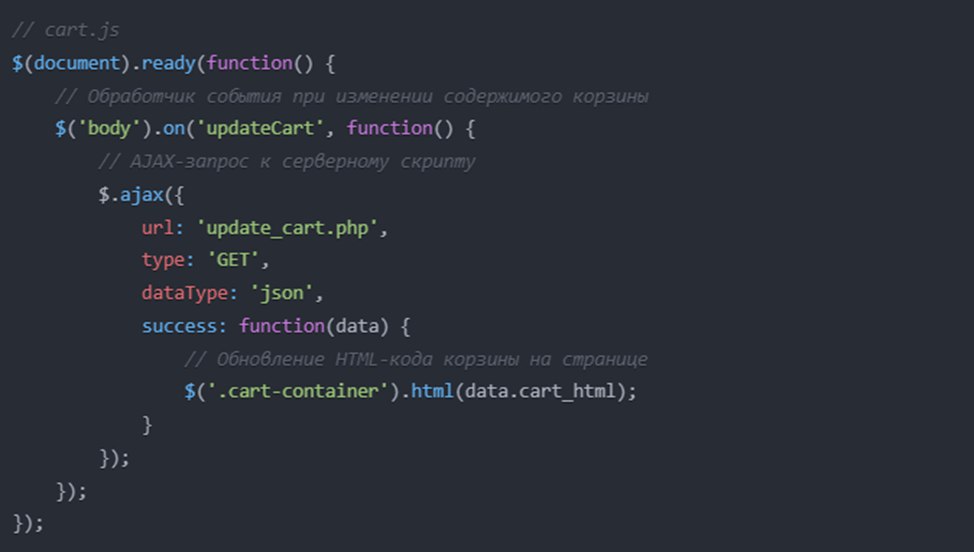
Теперь на клиентской стороне, с помощью JavaScript, можно отправлять AJAX-запрос к этому скрипту и обновлять содержимое страницы без перезагрузки. Пример кода на JavaScript с использованием jQuery:

В этом примере при срабатывании события updateCart (которое может быть вызвано при добавлении/изменении товаров в корзине) отправляется AJAX-запрос к скрипту update_cart.php. После получения ответа от сервера, содержимое HTML-элемента с классом cart-container обновляется новым HTML-кодом корзины.
Таким образом, при изменении содержимого корзины обновляется только соответствующая часть страницы, без перезагрузки всей страницы, что обеспечивает плавный пользовательский опыт.
Конечно, этот пример является упрощенным, и в реальных проектах потребуется учесть дополнительные факторы, такие как аутентификация, обработка ошибок, оптимизация производительности и т.д. Но он демонстрирует основную идею использования специальных серверных скриптов для AJAX-обновления страницы заказа.
2. Создание AJAX-запросов с клиентской стороны. На клиентской стороне, с помощью JavaScript, создаются AJAX-запросы, которые отправляются на сервер при определенных действиях пользователя (добавление товара в корзину, изменение количества и т.д.).
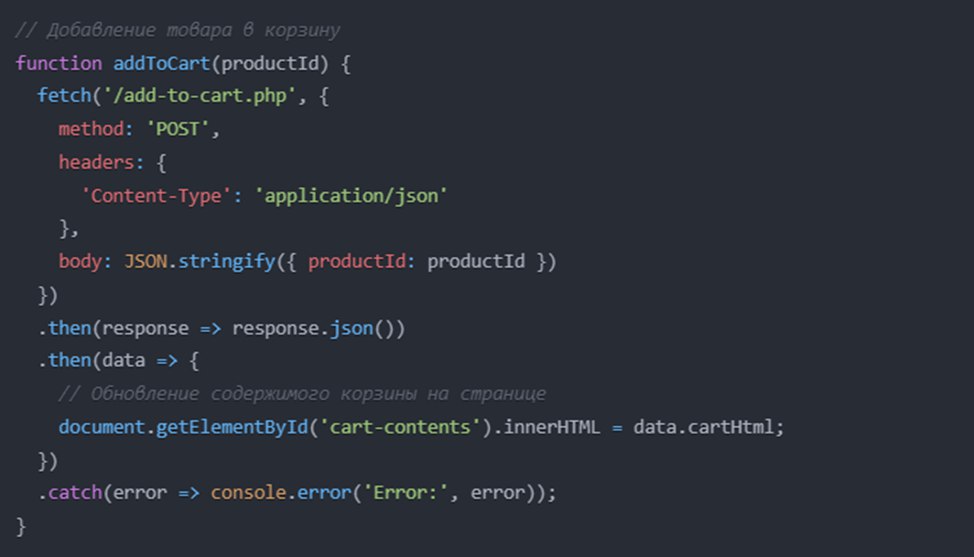
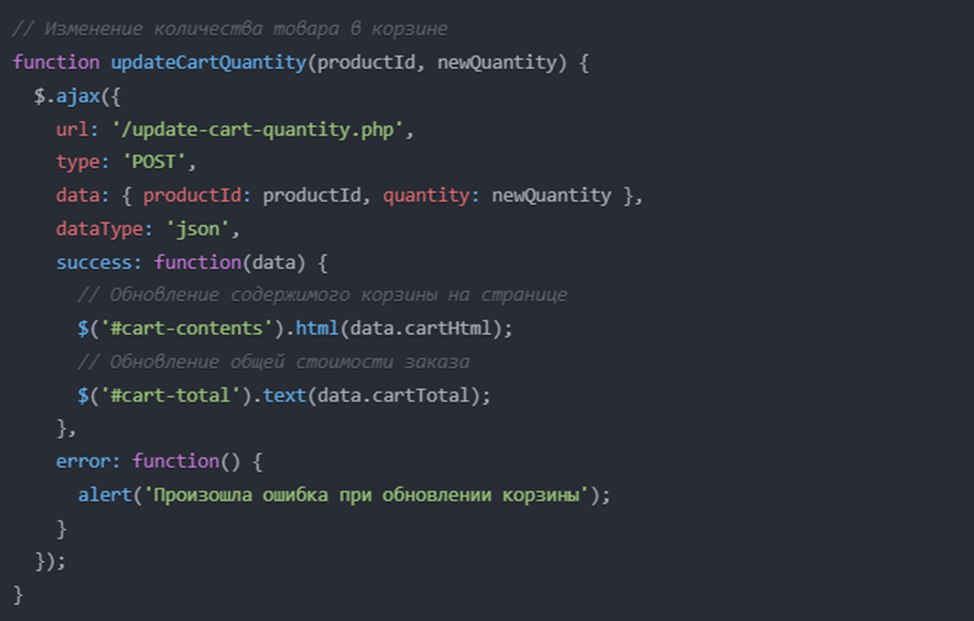
Вот примеры AJAX-запросов на JavaScript для обновления страницы заказа на клиентской стороне:

Использование нативного JavaScript (fetch API)

Использование jQuery
В этих примерах показано, как можно отправлять AJAX-запросы на сервер для выполнения различных операций с корзиной (добавление товара, изменение количества, удаление товара) и обновлять соответствующие части страницы заказа без ее полной перезагрузки.
Обратите внимание, что в примерах используются разные способы отправки AJAX-запросов: нативный fetch API и jQuery. Выбор конкретного метода зависит от предпочтений разработчика и технического стека проекта.
Также стоит отметить, что в примерах предполагается наличие соответствующих серверных скриптов (add-to-cart.php, update-cart-quantity.php, remove-from-cart.php), которые обрабатывают запросы и возвращают обновленные данные в формате JSON.
3. Обработка ответов от сервера. После получения ответа от сервера, JavaScript-код обновляет соответствующие части страницы, не перезагружая ее полностью.
4. Оптимизация и тестирование. Важно провести тщательное тестирование и оптимизацию, чтобы гарантировать бесперебойную работу AJAX-функциональности на разных устройствах и в разных браузерах.
Внедрение AJAX-обновления страницы заказа может потребовать значительных усилий разработчиков, но оно однозначно окупится улучшением пользовательского опыта и увеличением конверсии. Плавный и быстрый процесс оформления заказа станет конкурентным преимуществом вашего интернет-магазина.
Понравился материал?
27 августа
0
Многие предприниматели начинают свой путь с ведения учета в Excel, привлеченные его простотой и доступностью. Но по мере роста бизнеса становятся очевидны ограничения этого инструмента.
23 августа
0
В мире информационных систем часто возникает заблуждение, что достаточно создать красивый интерфейс, и пользователи будут довольны. Однако опыт показывает, что это далеко не так.

15 августа
0
В условиях меняющегося IT-ландшафта выбор надежной ERP-системы становится ключевым для российского бизнеса. Почему же отечественные решения, в частности 1С, выходят на первый план? Какие преимущества они предлагают по сравнению с зарубежными аналогами вроде SAP?
